Play Your Way to Flexbox Mastery
Projects at work have brought me back to front end web development. And reminded me what a pain it can be to position elements where you want them. I admit, for just a minute, I was tempted to use a table. Instead I used a Flexbox layout. While Flexbox is still a W3C draft, the CSS commands are supported by most modern browsers (according to Can I Use). If your users aren't using IE or old Android you are probably safe using it.
There are several excellent tutorials on Flexbox, such as this one by css-tricks.com. But if you are feeling a bit more playful check out these games that will keep you entertained while learning the basics of Flexbox layout.
Flexbox Froggy
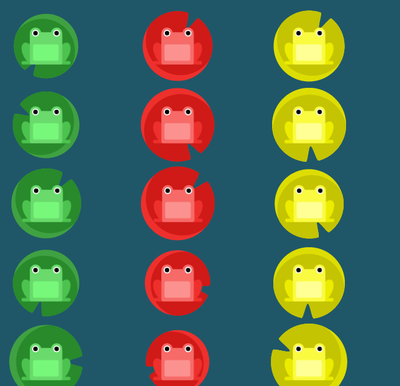
Flexbox Froggy gives you a pond, some lillypads, and some frogs and ask you to get the frogs on the correctly colored pads. It starts of easy and adds commands as you progress through the 24 levels of play.
For example Level 19 has you using flex-direction and flex-wrap to go from this:

to this:

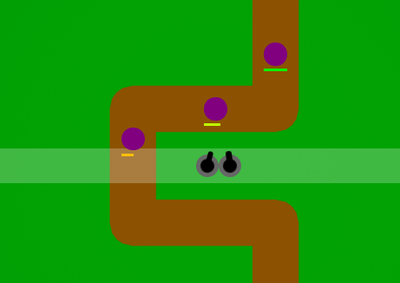
Flexbox Defense
If you are feeling a bit more aggressive, or maybe you're colorblind and the frogs all look the same to you, give Flexbox Defense a try. This spin on a classic tower defense game teaches you the key aspects of Flexbox layout while you blast dangerous purple circles with your turrets. Each of the 12 levels starts with a tutorial on the concept you'll need to make it past the level.

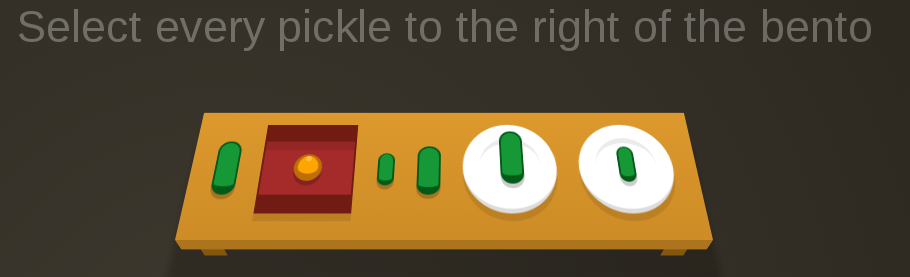
CSS Diner
Enjoying the mix of learning and fun? Need a little CSS selector practice? Checkout CSS Diner. It will teach you to use CSS classes, ids, and pseudo-selectors.

Comments
Comments powered by Disqus